Welcome to my personal website, created with Jekyll, a simple, blog-aware, static site generator perfect for personal sites like this. Jekyll is the engine behind GitHub Pages, which I use to host this site from a GitHub repository.

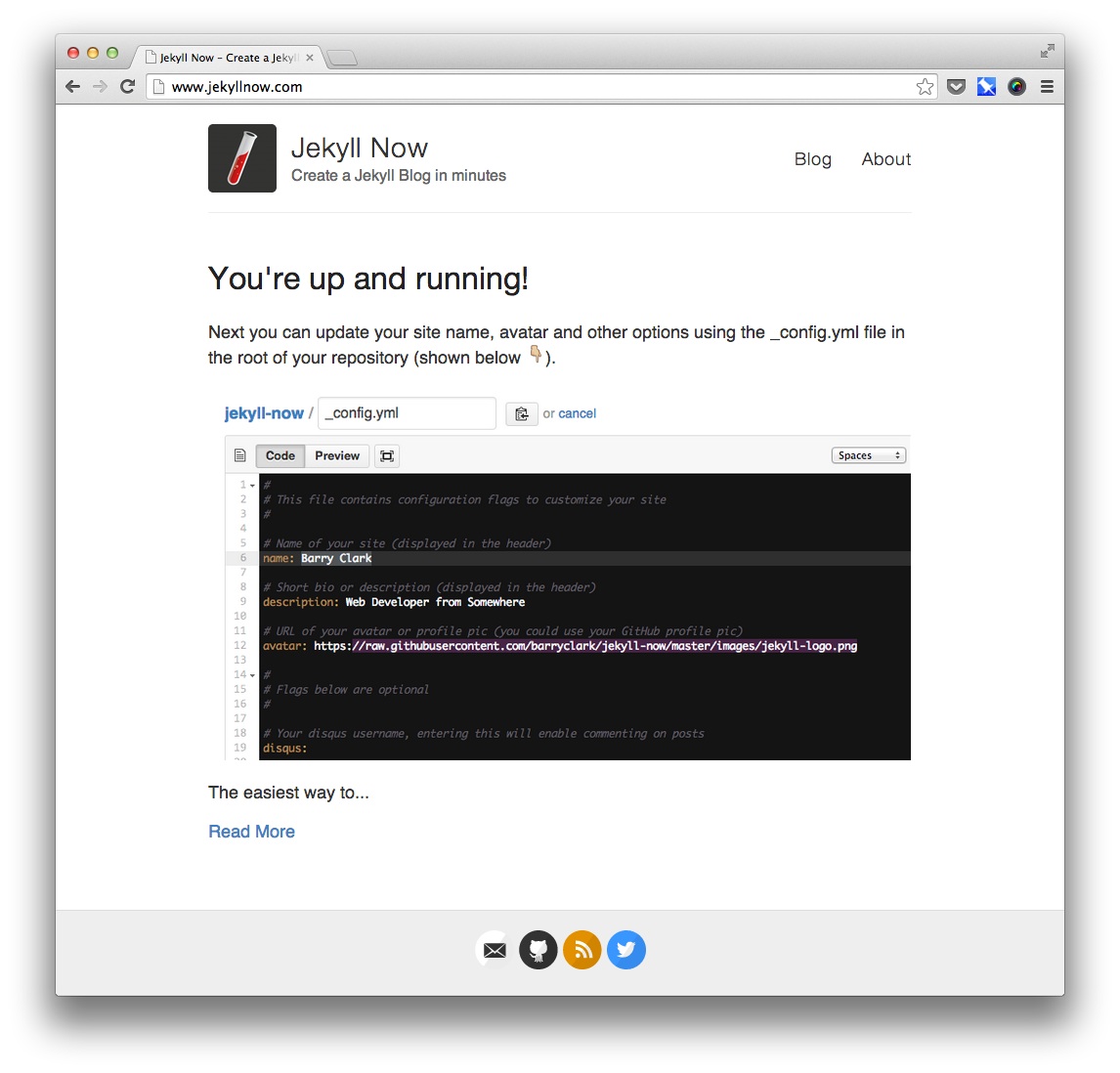
Jekyll Now
If you’d like to get started on a personal site of your own, I highly recommend Jekyll Now. Barry Clark does an excellent job in this detailed walkthrough, Build a Blog with Jekyll and GitHub Pages, on the Smashing Magazine website.

I followed his guide to get this site up and running. Since then, I continue to learn about Git, HTML, and Markdown as I develop the site locally.
In October of 2018 I added Disqus comments to the Blog posts.
Inspiration
I am amazed and inspired by talented makers with incredible personal sites. As a Marketer, I have immense respect for designers and developers. It was inspiring to see some of the work being done today and learn from it.
I encountered a lot of quality content during development and while I cannot name them all, here are some of the people I bookmarked for inspiration:
- Jonathan McGlone
- Joel Glovier
- Owen Williams
- Harper Reed
- Steph Smith
- Michael Rose
- David Perell
- Justine Win Cañete
- Robert Ligthart
- Kathy Simpson
- Dylan Smith
- Marshall Haas
- Ted Goas
- Kent C. Dodds
- Alfred Lua
- Lisbel Cruz
- Anna Debenham
- Lee Munroe
- Jason Rodriguez
Credits
- Jekyll - Thanks to its creators, contributors and maintainers.
- Jekyll Now - Thanks, Barry. Simple and straightforward.
- SVG icons - Thanks, Neil Orange Peel. They’re beautiful.
- Solarized Light Pygments - Thanks, Edward.
- Disqus - Fast, free blog comments.